This blog post will showcase a Firefox Add-on that illustrates the SSL status of a web page in a more visually striking manner than the traditional method.
A web server that uses an SSL (Secure Socket Layer) certificate will show a little padlock in the URL field on the browser visiting web pages.
This padlock is the visual cue that the browser provides its users, to indicate that the website visited has an SSL certificate. This SSL certificate is used to confirm that you are visiting the actual website, and not an impostor. SSL certificates also help you avoid becoming a victim of a “Man-in-the-middle” attack. Clicking on the padlock also provides the user with additional information about the site. This information comes from a trusted 3rd party called a CA (Certificate Authority)
Cindy Cohn and Trevor Timm of the EFF explain how vitally important this kind of encryption is:
“Every casual Internet user, whether they know it or not, uses encryption daily. It’s the “s” in https and the little lock you see in your browser—signifying a secure connection—when you purchase something online, when you’re at your bank’s website or accessing your webmail, financial records, and medical records.”
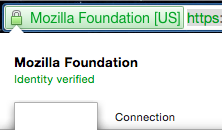
Although we have come far from the “bottom left of the browser” location of the Netscape Navigator days, the SSL visual cues still have some pretty obvious shortcomings. The padlock is small, and while modern browsers moved it to the left of the URL field, and subsequently EV SSL added color to the entire URL field, it still lacks the impact it deserves. When you are visiting a site where you want to conduct financial transactions such as online banking, you want to be absolutely certain you are actually interacting with the intended recipient.
What if there was a way to increase the visibility of the SSL status of a website? What if we could achieve this with maximum impact, and minimum disruption?

EV SSL Green padlock, and the identity verified message.
Enter SSL Personas
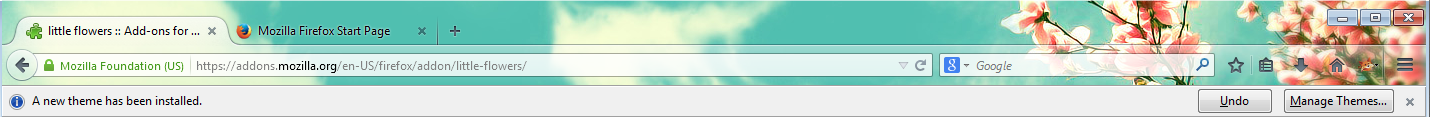
Tobias Stockinger, a programmer who specializes in user experience and usability decided to address this issue. He achieved this by mimicking an existing Add-on called Personas Plus. Personas Plus allows you to “skin” your browser.

Firefox with a Personas Plus Theme applied.
Where most users use skinning to personalize their browsing experience, Tobias saw a novel mechanism to deliver important information. He created an Add-on that switches the browser theme or “skin” to reflect the SSL status of the page currently visited.
This achieved a far better visibility. The SSL status of a website was displayed without sacrificing precious screen real estate. There’s no pop up, or additional button requiring the user to interact with. As Firefox development progressed, compatibility issues arose, and eventually he pulled SSLPersonas from the Firefox Add-on repository. As it had been a mainstay in my Firefox installations for quite some time, I inquired as to its fate.
@jean_taggart SSLPersonas will be fixed. I just can't tell you when 😉 Cheers!
— Tobi Seitz 🤹 (@TbsStz) November 4, 2014
I took this opportunity to reach out and ask Tobias Stockinger some questions about his Firefox Add-on:
What was the original motivation for writing the add-on?
“I originally came up with SSLPersonas in 2010 as part of my bachelor’s thesis which revolved about enhancing SSL awareness. So I explored what was possible and coded until it was working more or less reliably. I ran a controlled lab study where I analyzed the perceived trustworthiness of websites with and without SSLPersonas. It was received well and ready to publish in August 2010. Then compatibility issues increased, so I knew I would have to rewrite the whole thing to get it working. I pulled it from the add-ons page earlier this year, until I took the time to write it from scratch with the advanced features that the latest Firefox versions offer.”
Do you think the existing visual cues for SSL status in the browser are inadequate?
“I think the most severe problem with the established visual cues for the SSL status is that if they are missing (say, on a phishing site), most of us would not notice that they’re missing. Many people lack the ability to tell the difference between a trustworthy and a forged website. So, yes, for less experienced users, a padlock icon somewhere in the browser window is nearly useless – and don’t even tell them to start watching out for the “HTTPS” (btw: Safari doesn’t show the protocol at all anymore). That is why I think making a blunt statement with color could do the trick and instantly communicate the security level.”
Any plans for more security + usability projects?
“I actually have just started my PhD in this field and there surely is more to come, especially for privacy issues and the behavioral aspects of security. Having SSLPersonas out there, and it being used by a lot of people gives me a wonderful playground for my research (of course, only after people agreeing to participate).”
Luckily for us, there is an updated version of SSLPersonas now available.
We often lament that security is hard, but it doesn’t have to be. Educating users to look for the presence of a tiny padlock, or a change in the color of the URL field in their browser to confirm the SSL status of a website isn’t an effective tactic. Efforts such as the EFF Https everywhere and the coming Lets Encrypt (A free Certificate Authority!) make awareness of the SSL status of a web page even more relevant. SSLPersonas is a great example of usability and security coming together to provide a simple, easy, and elegant solution.
You can find the SSLPersonas Add-on here and additional information here.
NB: At the time of this post being published SSLPersonas is still awaiting review, a process that should be completed in about 10 days.
@jean_taggart